Hey readers!!! Bloggers who are making effective their blogs are most welcome to makingeffective. Blog's personalisation mainly depends upon blog's template. But a simple template is not sufficient it should have some special features. Some of them are :
4. Now for Second navigation search for below code
6. You are all set!
- Responsive
- Good looks
- Different
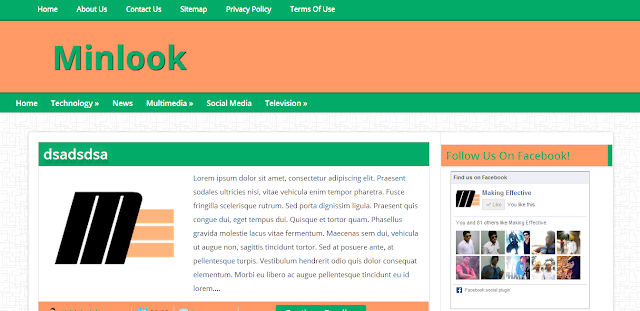
If these features are fulfilled you are done with the look of your blog. After a lot of work on my first custom template, I'm here with a minimal template called MinLook. MinLook is a custom template by makingeffective exclusively for its followers. MinLook is a well organized template with dual navigation system.
Features in Minlook - A Responsive Template
- Responsive
- Good Look
- Minimal
- SEO Optimized
- Fast Loading
- Special About me Widget
- Stunning Threaded Comment System
- Custom Navigation System
- Dual Navigation
How to Install
Also read How to backup your blogger template?
- Firstly, Log In to your blogger account.
- Click on the blog you want to upload the template.
- Click on Template button on the left panel.
- Click on BackUp/ Restore button.
- Click on BackUp and Backup your template.
- Now to click on choose file and select the .XML file from folder downloaded.
- Lastly, click on the upload button and wait.
- It's done!
Customization
MinLook is already customized to its extreme possible but it still needs your personal customization according to your blog. Follow some of the following customiztions :
Customize Logo
Some of the newbies don't know how to upload/ change blog's logo for that follow the following few steps:
- Go to to blogger dashboard.
- Click on layout on left panel.
- Click on Header widget and upload your logo.
- For awesomeness upload .png logo.
Customizing Navigation
Navigation is designed most beautiful in the template, This main point of attraction in the template. You need to customize it more and add your blog's url to it.
Check these steps below:
1. Go to Blogger dashboard > Template > Edit Html
2. Press ctrl + F and find the following code
<div class='top-nav-menu'>3. Replace the url you find below this code according to your requirements.
4. Now for Second navigation search for below code
<nav id='menu'>5. Replace the url next to this code and save the template.
6. You are all set!
Terms and Conditions
- Minlook is free of cost and you cannot charge any amount for this.
- Respect my work (don't remove attribution).
- You can share it on your blog but you need to give a link to my blog.
Download
To download this template you need to check our source page. But before that you need to get access to page. Instructions for access are given on the page.










0 comments:
Post a Comment
Your comments are most welcome. But don't spam.